
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming
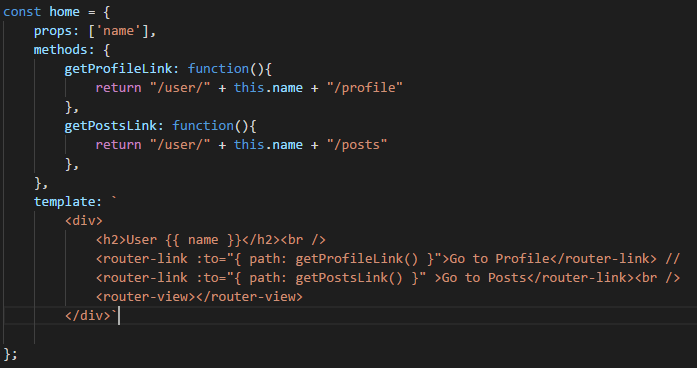
![QRouteTab [router-link] - event prop is deprecated and has been removed in Vue Router 4 · Issue #9642 · quasarframework/quasar · GitHub QRouteTab [router-link] - event prop is deprecated and has been removed in Vue Router 4 · Issue #9642 · quasarframework/quasar · GitHub](https://user-images.githubusercontent.com/7381858/121568399-ddf24e80-ca49-11eb-905b-53fd8ed1c2ad.png)
QRouteTab [router-link] - event prop is deprecated and has been removed in Vue Router 4 · Issue #9642 · quasarframework/quasar · GitHub
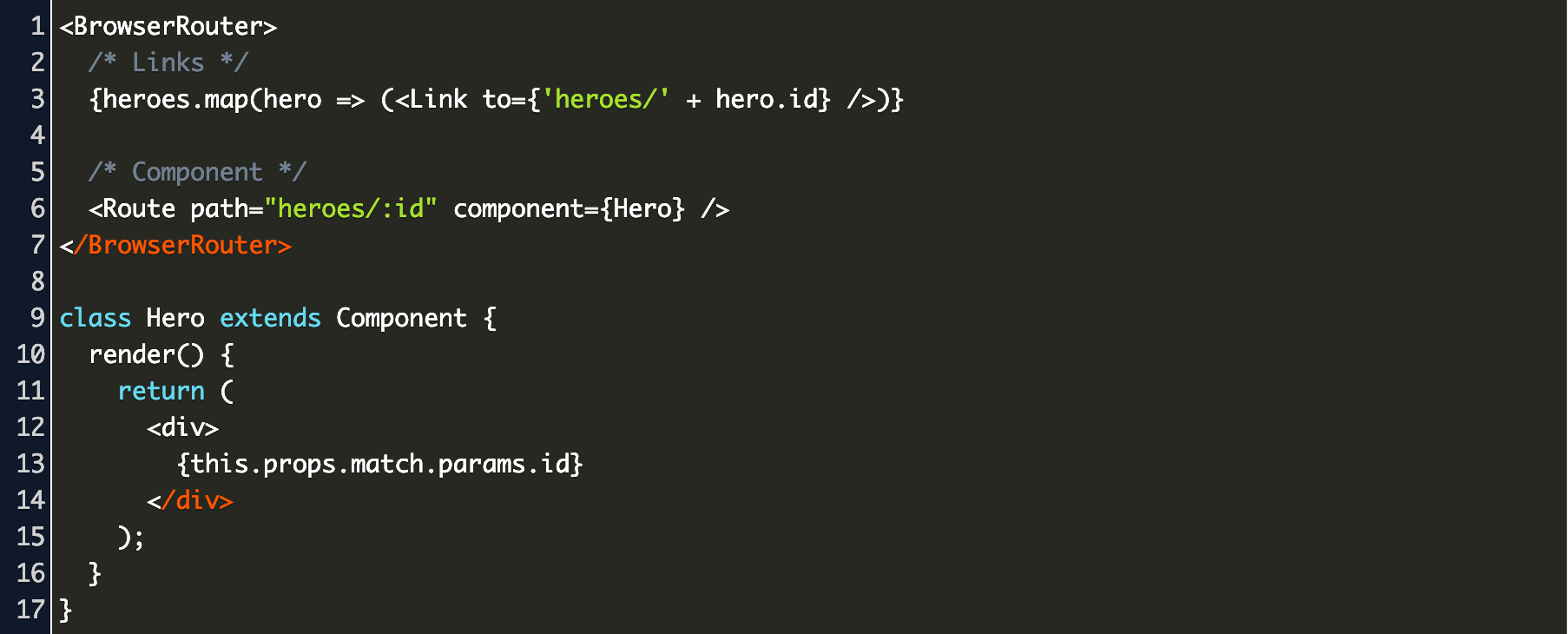
GitHub - faceyspacey/redux-first-router-link: <Link /> + <NavLink /> that mirror react-router's + a few additional props



















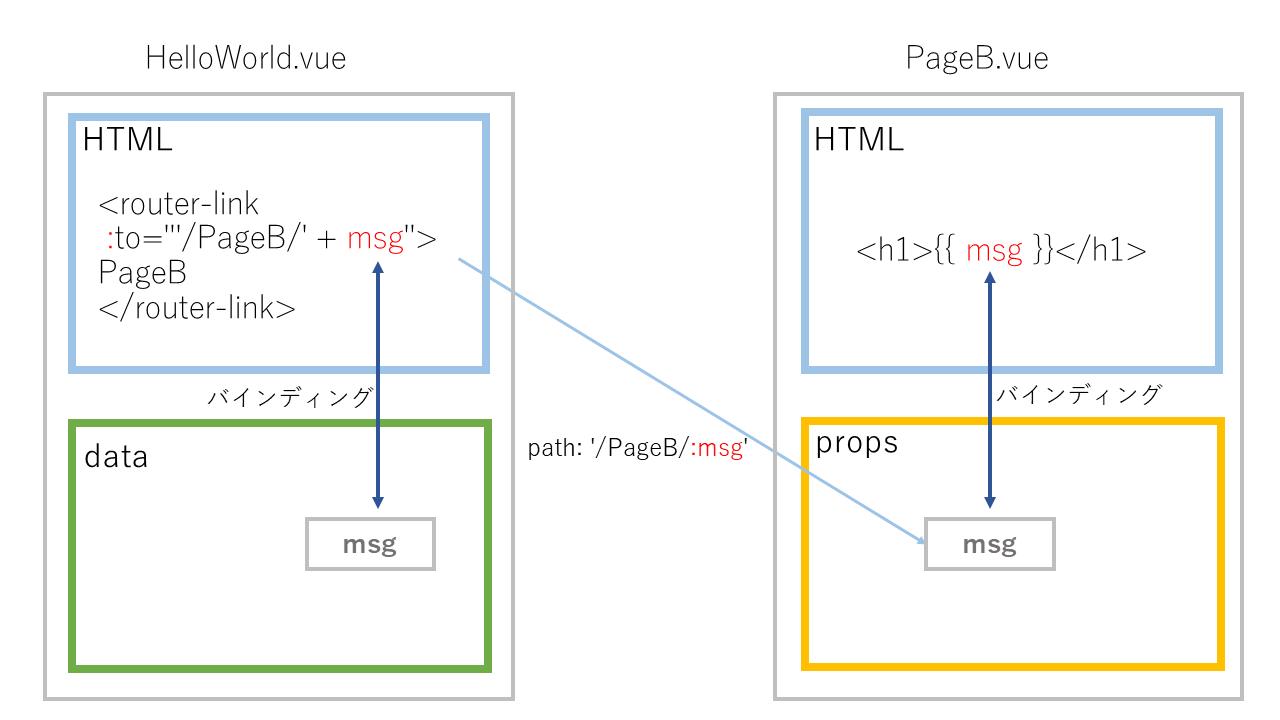
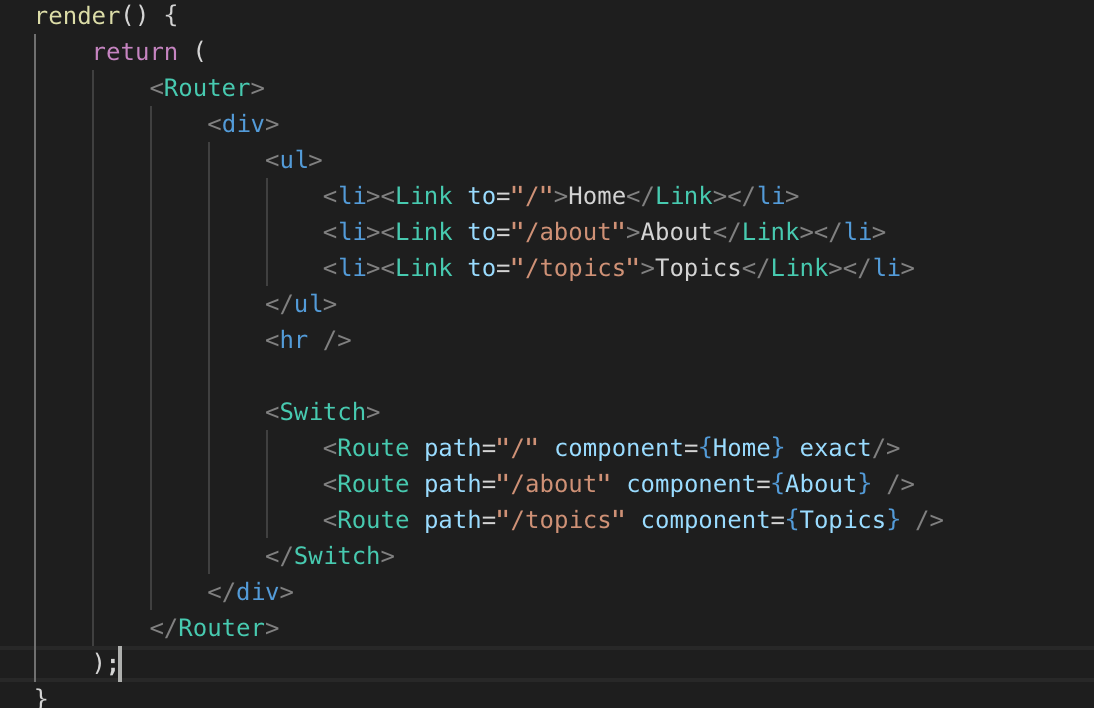
![Passing props through router-link [SOLVED] | Vue JS | vue-router-link | How to Front end - YouTube Passing props through router-link [SOLVED] | Vue JS | vue-router-link | How to Front end - YouTube](https://i.ytimg.com/vi/K5NarzCmLWM/maxresdefault.jpg)
