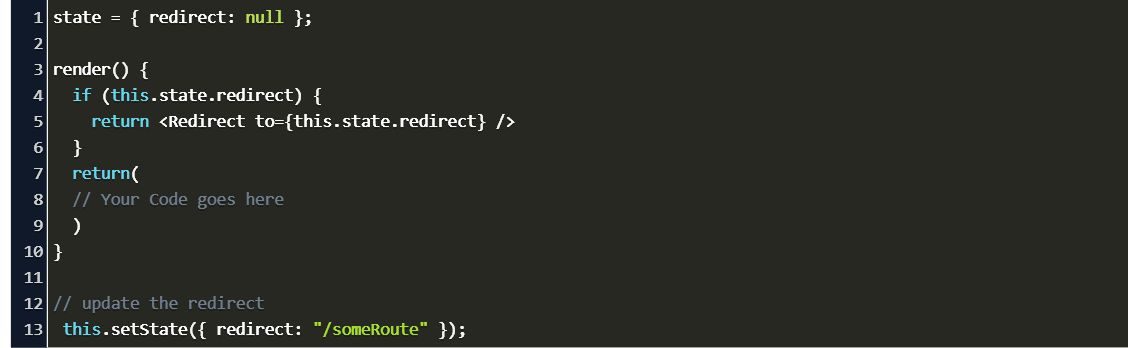
history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

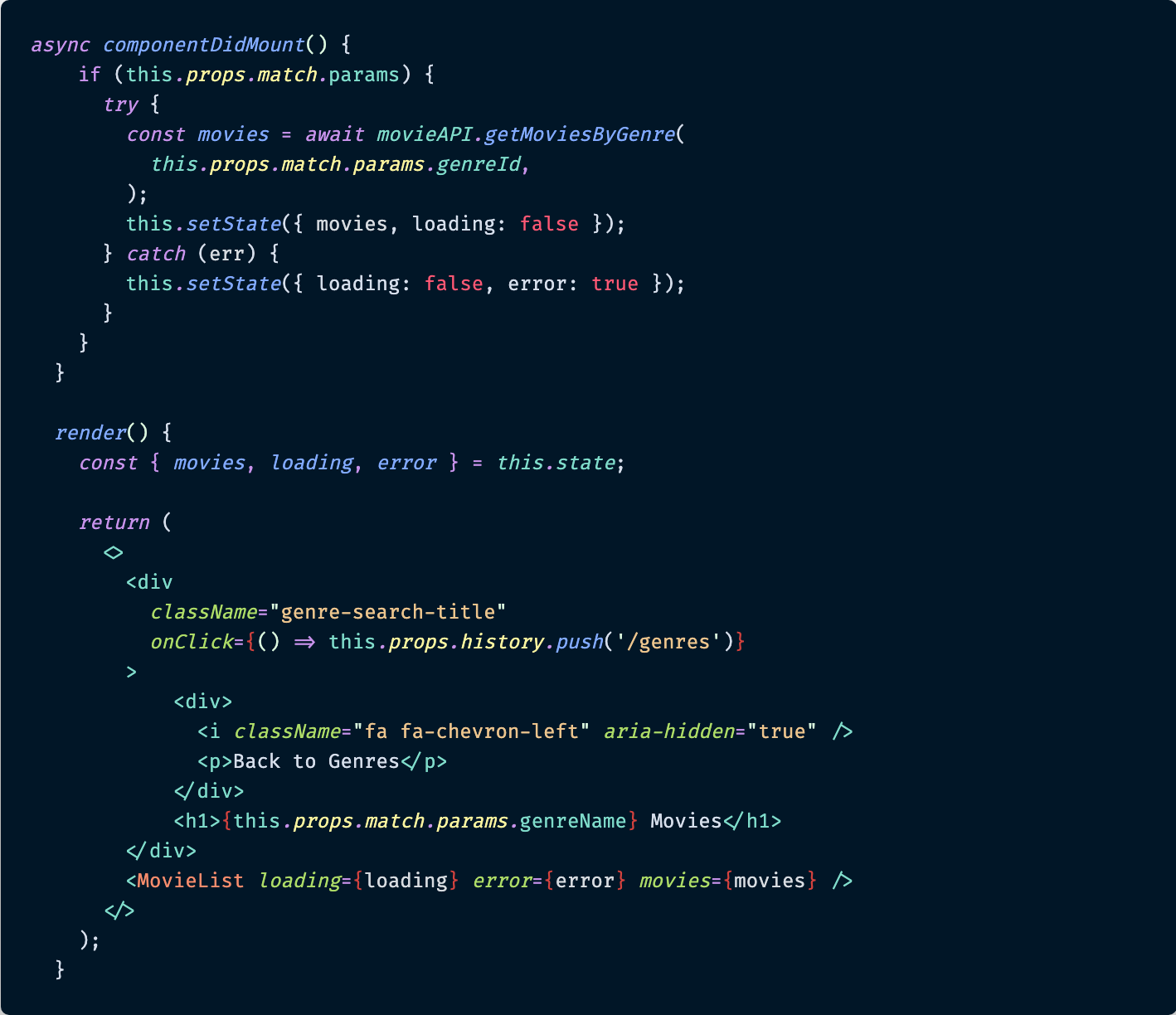
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

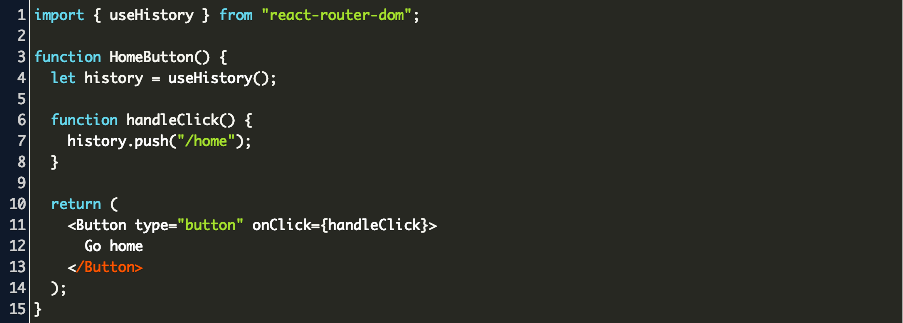
Trying to render a new component on click using useHistory. Keep getting "TypeError: Cannot read property 'push' of undefined" : r/learnjavascript