
Trans Globe MDN-1027 Shadow Box - One Light Wall Mount, Brushed Nickel Finish with Frosted Glass - - Amazon.com

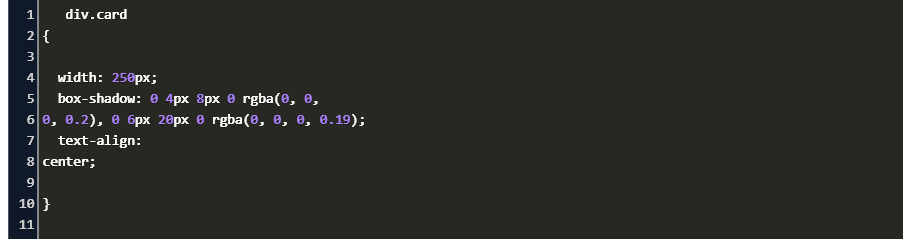
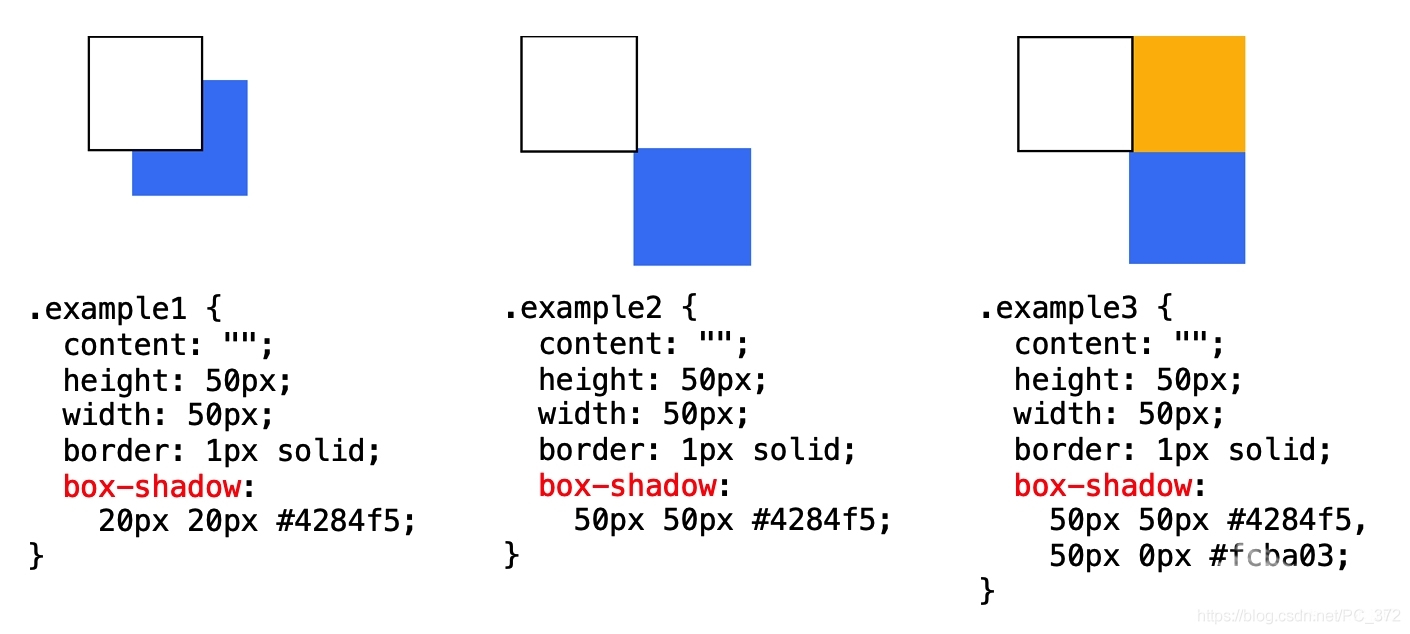
CSS box-shadow Property. What is it and how do apply it? | by Abdullah Khalid | HTML/CSS miniblog | Medium

Computer program Web development MDN Web Docs Cascading Style Sheets Web browser, firefox, text, computer png | PNGEgg




















.png)